Have you ever seen widgets with headers that can be stretched when scrolling? this is called the Stretchy widget.

A long time ago I made a package that helped to solve that problem, this one is called stretchy_header, it allows placing a widget which can be expanded with blur(optional) when scrolling, I also added a trigger that works similar to the RefreshIndicator widget.
But guess what ?, now Flutter already incorporates its own stretchy header inside the SliverAppBar, I’m going to show you how it works.
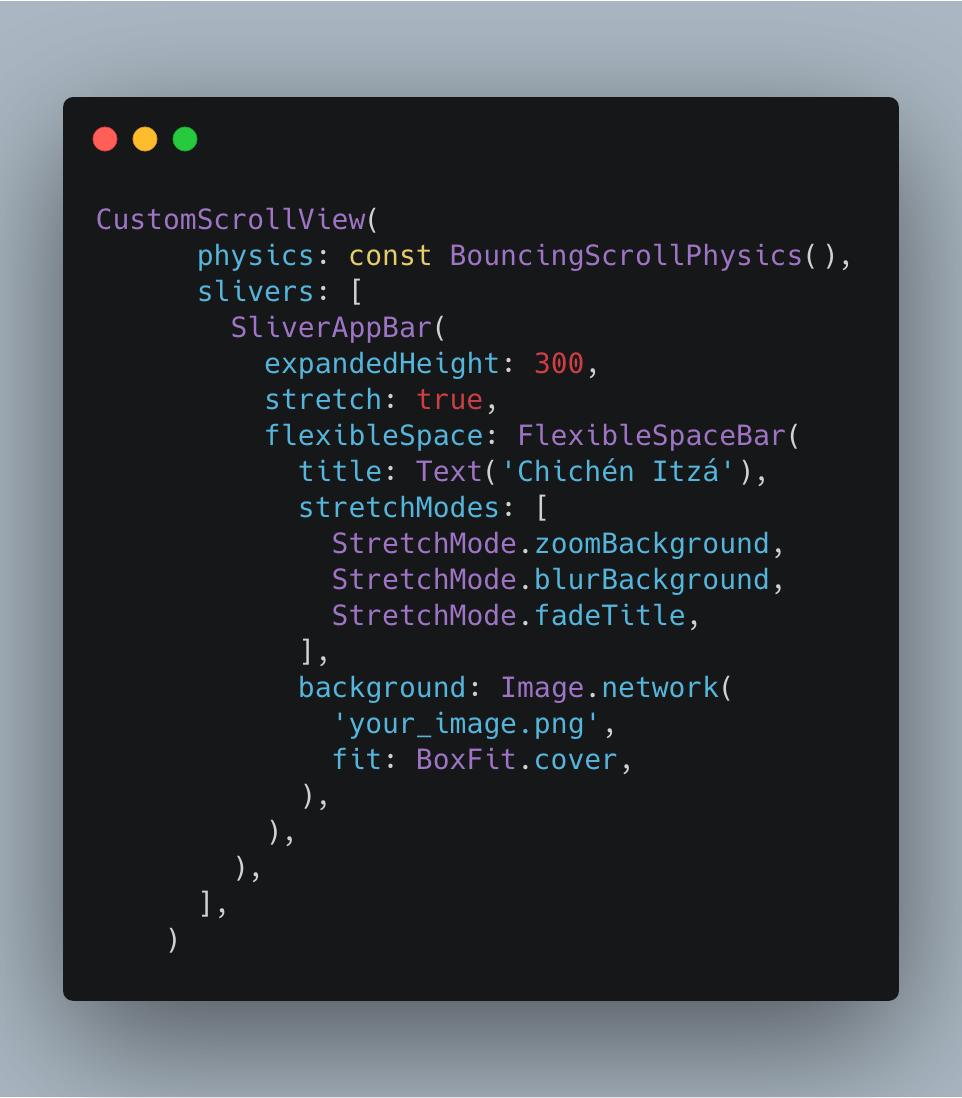
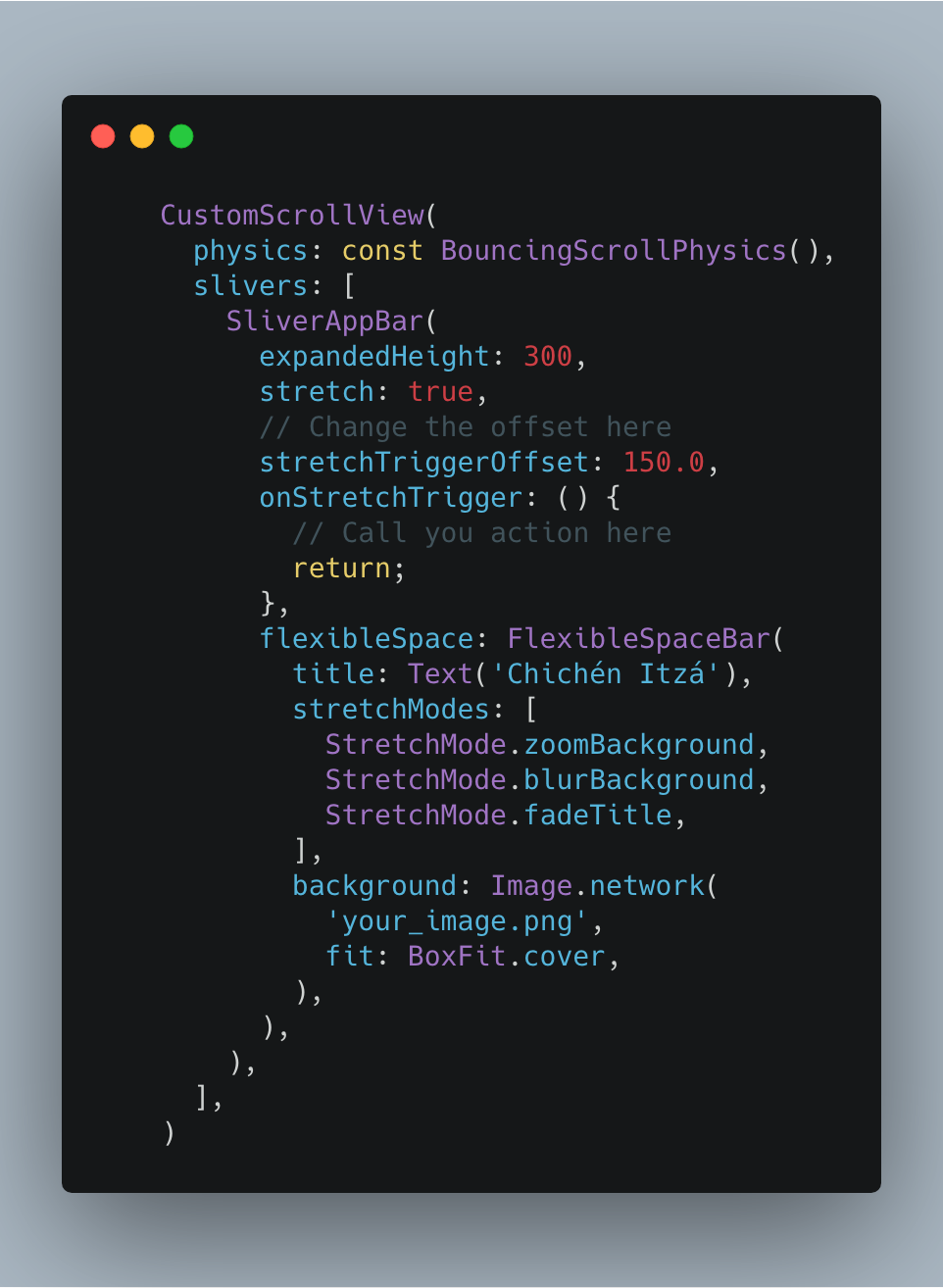
All we have to do is assign true to the stretch property which now brings the SliverAppBar and in flexibleSpace we use the FlexibleSpaceBar widget, which now also brings a new property called stretchModes which indicates the effects it will add when we scroll.
The modes are:
- StretchMode.zoomBackground -> The background widget will expand to fill the extra space.
- StretchMode.blurBackground -> The background will blur using a [ImageFilter.blur] effect.
- StretchMode.fadeTitle -> The title will fade away as the user over-scrolls.

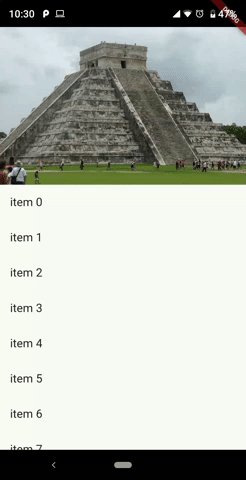
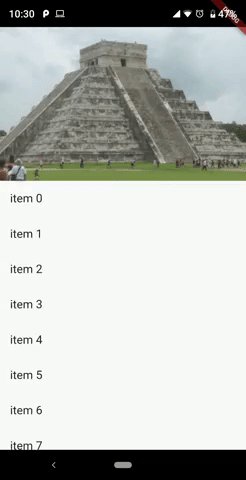
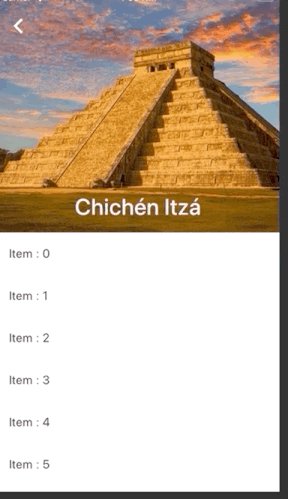
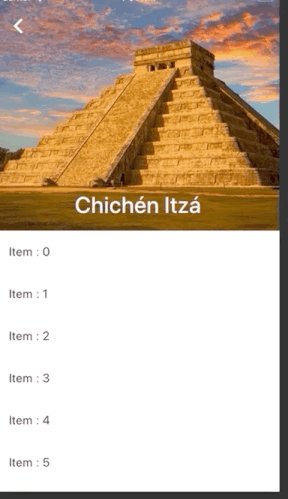
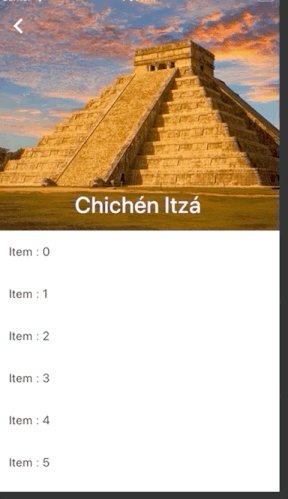
Here the example using StretchMode.zoomBackground

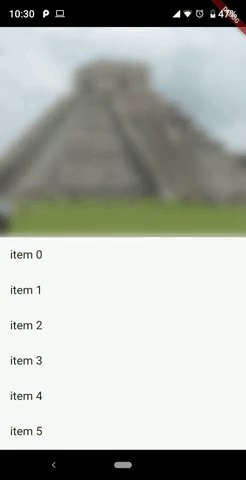
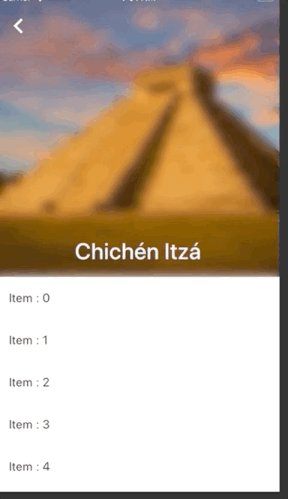
Using StretchMode.zoomBackground and StretchMode.blurBackground,

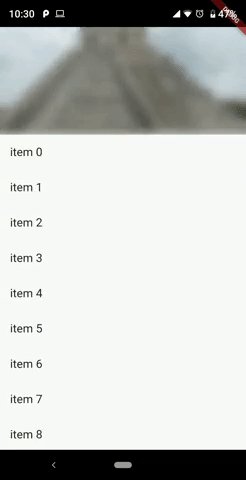
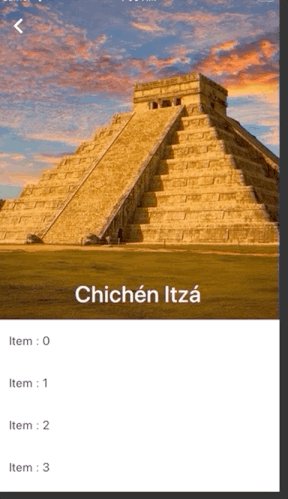
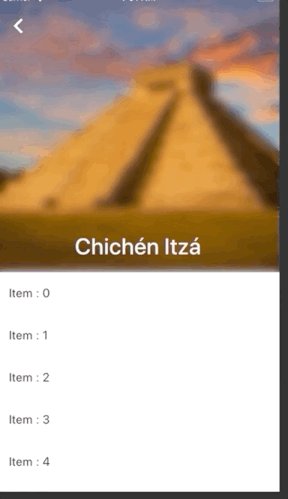
Finally using all 3 modes at the same time.

Another interesting thing that it brings is that we can launch an action when we scroll our widget. The property we will use will be onStretchTrigger, where we can execute any action.
By default the trigger is called when the scroll exceeds 100.0 pixels but we can override that using the new stretchTriggerOffset property.

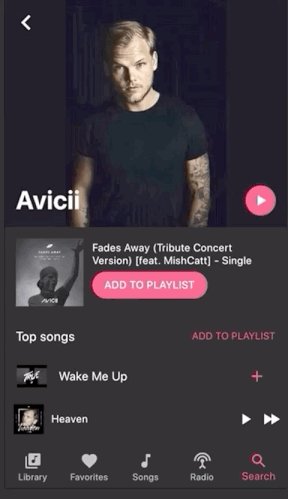
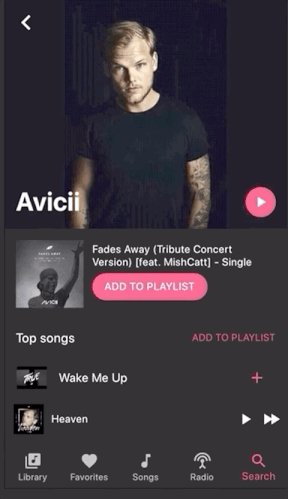
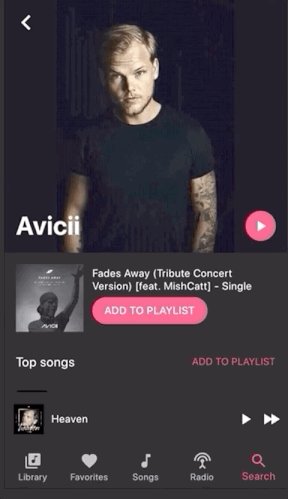
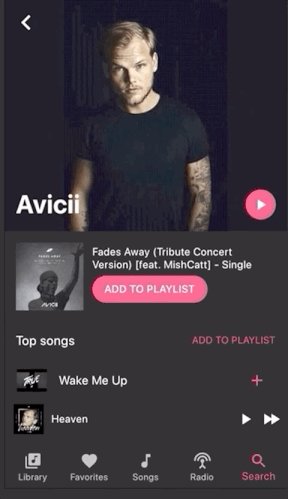
Playing around with this widget I was able to replicate a design that I found on the web, this is the result:

Conclusion
I hope it has helped you in case you want to add this widget in your project. As you can see the Flutter team is working hard implementing a large number of useful widgets but that many of us don’t know, you can review the last example in my repository







0 Comments